การสร้างสไลด์โชว์บน Blogger ทำได้หลายวิธี ซึ่งบทความที่ผมได้นำเสนอเกี่ยวกับการสร้าง Slide show บน Blogger ไปแล้วก็มีหลายบทความได้แก่
1. Jd Gallery อีกหนึ่งสไลด์โชว์สวยๆ ของ JonDesign
2. การ สร้างสไลด์จาก www.Slide.com
3. วิธี ติดตั้ง jQuery Anything Slider บน Blogger
4. วิธี ติดตั้ง jQuery image cube บน blogger
5. วิธี สร้าง Draggable & Lightbox Image Garelly บน blogger
6. วิธี สร้าง Interactive Picture โดยใช้ jQuery
7. วิธี แสดงรายการสินค้าบน Blogger ด้วย jQuery Slick Content Slider
8. สร้าง Slide show สุดสวยด้วย Java script
9. สร้าง กระดานข่าว (Scroll News) ง่าย ๆ ด้วย JQuery
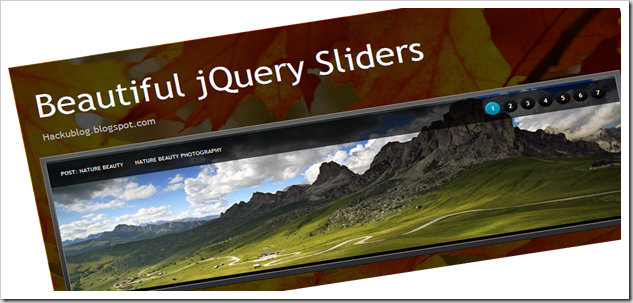
สำหรับบทความนี้ผมจะนำเสนอ Slide show อีกรูปแบบหนึ่งที่อาศัยการทำงานของ jQuery เรียกว่า Beatiful jQuery Slider ซึ่งสไลด์ชนิดนี้เป็นสไลด์ที่มีความกว้าง และใช้นำเสนอรูปภาพ และมีความสวยงาม ดังนั้นผลลัพธ์ที่ได้ออกมาจึงเหมาะสำหรับนำไปติดตั้งในส่วนหัวของบล็อก สำหรับตัวอย่างการทำงานคุณสามารถดูได้จาก URL ด้านล่างครับ
2. การ สร้างสไลด์จาก www.Slide.com
3. วิธี ติดตั้ง jQuery Anything Slider บน Blogger
4. วิธี ติดตั้ง jQuery image cube บน blogger
5. วิธี สร้าง Draggable & Lightbox Image Garelly บน blogger
6. วิธี สร้าง Interactive Picture โดยใช้ jQuery
7. วิธี แสดงรายการสินค้าบน Blogger ด้วย jQuery Slick Content Slider
8. สร้าง Slide show สุดสวยด้วย Java script
9. สร้าง กระดานข่าว (Scroll News) ง่าย ๆ ด้วย JQuery
สำหรับบทความนี้ผมจะนำเสนอ Slide show อีกรูปแบบหนึ่งที่อาศัยการทำงานของ jQuery เรียกว่า Beatiful jQuery Slider ซึ่งสไลด์ชนิดนี้เป็นสไลด์ที่มีความกว้าง และใช้นำเสนอรูปภาพ และมีความสวยงาม ดังนั้นผลลัพธ์ที่ได้ออกมาจึงเหมาะสำหรับนำไปติดตั้งในส่วนหัวของบล็อก สำหรับตัวอย่างการทำงานคุณสามารถดูได้จาก URL ด้านล่างครับ
http://beautiful-jquery-sliders.blogspot.com
ขั้นตอนติดตั้ง Beatiful jQuery Slider
Login เข้าไปที่ blogger.com จากแผงควบคุมไปที่ >> การออกแบบ >> แก้ไข HTML โดยไม่ต้องขยายแม่แบบเครื่องมือ
Login เข้าไปที่ blogger.com จากแผงควบคุมไปที่ >> การออกแบบ >> แก้ไข HTML โดยไม่ต้องขยายแม่แบบเครื่องมือ

ขั้นที่ 1 กำหนด CSS ของ Beatiful jQuery Slider
ค้นหาโค้ด ]]></b:skin> และวางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ดดังกล่าว
ค้นหาโค้ด ]]></b:skin> และวางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ดดังกล่าว
/*jQuery beatiful Slider EDIT by http://www.hackublog.com*/
div.wrap1{
width : 960px;
margin : 0 auto;
text-align : left;
}
div.wrap1 a{color:#ffffff;}
div#top div#nav{
float : left;
clear : both;
width : 960px;
height : 52px;
margin : 22px 0 0;
background:url(http://upic.me/i/kg/navbg.png) 0 0 no-repeat;
}
div#top div#nav ul{
float:left;
width:700px;
height:52px;
list-style-type:none;
}
div#nav ul li{
float:left;
height:52px;
}
div#nav ul li a{
border:0;
height:52px;
display:block;
line-height:52px;
text-indent:-9999px;
}
div#HackublogSlider{
margin:-1px 0 0;
}
div#video-header1{
height:683px;
margin:-1px 0 0;
}
div#HackublogSlider div.wrap1{
height:289px;
background:url(http://upic.me/i/rr/headerbg960.png) 50% 0 no-repeat;
}
div#HackublogSlider div#slide-holder{
z-index : 40;
width : 960px;
height : 289px;
position : absolute;
}
div#HackublogSlider div#slide-holder div#slide-runner{
top : 9px;
left : 9px;
width : 940px;
height : 278px;
overflow : hidden;
position : absolute;
}
div#HackublogSlider div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#HackublogSlider div#slide-holder div#slide-controls{
left : 0;
bottom : 228px;
width : 940px;
height : 46px;
display : none;
position : absolute;
background:url(http://upic.me/i/s3/slidebg.png) 0 0;
}
div#HackublogSlider div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#HackublogSlider div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#HackublogSlider div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
}
div#HackublogSlider div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#HackublogSlider div#slide-holder div#slide-controls p#slide-nav a{background-image:url(http://upic.me/i/qa/sildenav.png);}
div#nav ul li a{background:url(http://upic.me/i/kg/navbg.png) no-repeat;}
ขั้นที่ 2 ติดตั้ง jQuery และจาวาสคริปต์
ต่อเนื่องจากขั้นที่ 1 ค้นหาโค้ด </head> และวางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ดดังกล่าว
ต่อเนื่องจากขั้นที่ 1 ค้นหาโค้ด </head> และวางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ดดังกล่าว
<script type="text/javascript">var _siteRoot='index.html',_root='index.html';</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type="text/javascript"/>
<script type='text/javascript'>
//<![CDATA[
window.onerror=function(desc,page,line,chr){
/* alert('JavaScript error occurred! \n'
+'\nError description: \t'+desc
+'\nPage address: \t'+page
+'\nLine number: \t'+line
);*/
}
$(function(){
$('a').focus(function(){this.blur();});
SI.Files.stylizeAll();
slider.init();
$('input.text-default').each(function(){
$(this).attr('default',$(this).val());
}).focus(function(){
if($(this).val()==$(this).attr('default'))
$(this).val('');
}).blur(function(){
if($(this).val()=='')
$(this).val($(this).attr('default'));
});
$('input.text,textarea.text').focus(function(){
$(this).addClass('textfocus');
}).blur(function(){
$(this).removeClass('textfocus');
});
var popopenobj=0,popopenaobj=null;
$('a.popup').click(function(){
var pid=$(this).attr('rel').split('|')[0],_os=parseInt($(this).attr('rel').split('|')[1]);
var pobj=$('#'+pid);
if(!pobj.length)
return false;
if(typeof popopenobj=='object' && popopenobj.attr('id')!=pid){
popopenobj.hide(50);
$(popopenaobj).parent().removeClass(popopenobj.attr('id').split('-')[1]+'-open');
popopenobj=null;
}
return false;
});
$('p.images img').click(function(){
var newbg=$(this).attr('src').split('bg/bg')[1].split('-thumb')[0];
$(document.body).css('backgroundImage','url('+_siteRoot+'images/bg/bg'+newbg+'.jpg)');
$(this).parent().find('img').removeClass('on');
$(this).addClass('on');
return false;
});
$(window).load(function(){
$.each(css_ims,function(){(new Image()).src=_siteRoot+'css/images/'+this;});
$.each(css_cims,function(){
var css_im=this;
$.each(['blue','purple','pink','red','grey','green','yellow','orange'],function(){
(new Image()).src=_siteRoot+'css/'+this+'/'+css_im;
});
});
});
$('div.sc-large div.img:has(div.tml)').each(function(){
$('div.tml',this).hide();
$(this).append('<a href="#" class="tml_open"> </a>').find('a').css({
left:parseInt($(this).offset().left)+864,top:parseInt($(this).offset().top)+1
}).click(function(){
$(this).siblings('div.tml').slideToggle();
return false;
}).focus(function(){this.blur();});
});
});
var slider={
num:-1,
cur:0,
cr:[],
al:null,
at:10*1000,
ar:true,
init:function(){
if(!slider.data || !slider.data.length)
return false;
var d=slider.data;
slider.num=d.length;
var pos=Math.floor(Math.random()*1);//slider.num);
for(var i=0;i<slider.num;i++){
$('#'+d[i].id).css({left:((i-pos)*1000)});
$('#slide-nav').append('<a id="slide-link-'+i+'" href="#" onclick="slider.slide('+i+');return false;" onfocus="this.blur();">'+(i+1)+'</a>');
}
$('img,div#slide-controls',$('div#slide-holder')).fadeIn();
slider.text(d[pos]);
slider.on(pos);
slider.cur=pos;
window.setTimeout('slider.auto();',slider.at);
},
auto:function(){
if(!slider.ar)
return false;
var next=slider.cur+1;
if(next>=slider.num) next=0;
slider.slide(next);
},
slide:function(pos){
if(pos<0 || pos>=slider.num || pos==slider.cur)
return;
window.clearTimeout(slider.al);
slider.al=window.setTimeout('slider.auto();',slider.at);
var d=slider.data;
for(var i=0;i<slider.num;i++)
$('#'+d[i].id).stop().animate({left:((i-pos)*1000)},1000,'swing');
slider.on(pos);
slider.text(d[pos]);
slider.cur=pos;
},
on:function(pos){
$('#slide-nav a').removeClass('on');
$('#slide-nav a#slide-link-'+pos).addClass('on');
},
text:function(di){
slider.cr['a']=di.client;
slider.cr['b']=di.desc;
slider.ticker('#slide-client span',di.client,0,'a');
slider.ticker('#slide-desc',di.desc,0,'b');
},
ticker:function(el,text,pos,unique){
if(slider.cr[unique]!=text)
return false;
ctext=text.substring(0,pos)+(pos%2?'-':'_');
$(el).html(ctext);
if(pos==text.length)
$(el).html(text);
else
window.setTimeout('slider.ticker("'+el+'","'+text+'",'+(pos+1)+',"'+unique+'");',30);
}
};
// STYLING FILE INPUTS 1.0 | Shaun Inman <http://www.shauninman.com/> | 2007-09-07
if(!window.SI){var SI={};};
SI.Files={
htmlClass:'SI-FILES-STYLIZED',
fileClass:'file',
wrapClass:'cabinet',
fini:false,
able:false,
init:function(){
this.fini=true;
},
stylize:function(elem){
if(!this.fini){this.init();};
if(!this.able){return;};
elem.parentNode.file=elem;
elem.parentNode.onmousemove=function(e){
if(typeof e=='undefined') e=window.event;
if(typeof e.pageY=='undefined' && typeof e.clientX=='number' && document.documentElement){
e.pageX=e.clientX+document.documentElement.scrollLeft;
e.pageY=e.clientY+document.documentElement.scrollTop;
};
var ox=oy=0;
var elem=this;
if(elem.offsetParent){
ox=elem.offsetLeft;
oy=elem.offsetTop;
while(elem=elem.offsetParent){
ox+=elem.offsetLeft;
oy+=elem.offsetTop;
};
};
};
},
stylizeAll:function(){
if(!this.fini){this.init();};
if(!this.able){return;};
}
};
//]]>
</script>
ขั้นที่ 3 กำหนดตำแหน่งและเรียกใช้ Beatiful jQuery Slider
ต่อเนื่องจากขั้นที่ 2 การวาง HTML นั้นพิจารณาดังนี้
3.1 กรณีใช้แม่แบบจากการติดตั้งเอง
ให้ค้นหาโค้ด
ต่อเนื่องจากขั้นที่ 2 การวาง HTML นั้นพิจารณาดังนี้
3.1 กรณีใช้แม่แบบจากการติดตั้งเอง
ให้ค้นหาโค้ด
<div id='content-wrapper'>ซึ่งบางแม่แบบอาจพบโค้ดเป็น
<div id='content'>
เมื่อพบแล้วให้วาง HTML ก่อนหน้าหรือถัดจากโค้ดที่พบตามข้างต้น
3.2 กรณีใช้แม่แบบที่ออกแบบเองโดยใช้เครื่องมือของ Blogger in Draft
ให้ค้นหาโค้ด
ให้ค้นหาโค้ด
<div class='fauxborder-left tabs-fauxborder-left'>
และวาง HTML ก่อนหน้าโค้ดที่พบตามข้างต้น
3.3 โค้ด HTML สำหรับติดตั้ง Beatiful jQuery Slider
<div id='HackublogSlider'> <div class='wrap1'> <div id='slide-holder'> <div id='slide-runner'> <a href=''><img alt='' class='slide' height='262' id='slide-img-1' src='http://upic.me/i/s4/naturephoto.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-2' src='http://upic.me/i/yt/naturephoto1.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-3' src='http://upic.me/i/33/naturephoto2.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-4' src='http://upic.me/i/pt/naturephoto3.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-5' src='http://upic.me/i/hm/naturephoto4.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-6' src='http://upic.me/i/s9/naturephoto5.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-7' src='http://upic.me/i/yo/naturephoto6.png' width='940'/></a> <div id='slide-controls'> <p class='text' id='slide-client'><strong>post: </strong><span/></p> <p class='text' id='slide-desc'/> <p id='slide-nav'/> </div> </div> </div> <script type='text/javascript'> if(!window.slider) var slider={}; slider.data=[ {"id":"slide-img-1","client":"nature beauty","desc":"nature beauty photography"}, {"id":"slide-img-2","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-3","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-4","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-5","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-6","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-7","client":"nature beauty","desc":"add your description here"} ]; </script> </div></div><!--/HackublogSlider-->
3.4 การเปลี่ยนรูป
การเปลี่ยนรูปให้เปลี่ยนได้ในชุดโค้ดสีเขียว โดยการสร้างภาพที่มีขนาด 940 x 262 px แล้วฝากรูปไว้ที่รับฝากฟรี เช่น picasa,photobucket หรือ upic.me เป็นต้น จากนั้นนำมาแทนที่ URL ของภาพเดิม
การเปลี่ยนรูปให้เปลี่ยนได้ในชุดโค้ดสีเขียว โดยการสร้างภาพที่มีขนาด 940 x 262 px แล้วฝากรูปไว้ที่รับฝากฟรี เช่น picasa,photobucket หรือ upic.me เป็นต้น จากนั้นนำมาแทนที่ URL ของภาพเดิม
<a href=''><img alt='' class='slide' height='262' id='slide-img-1' src='http://upic.me/i/s4/naturephoto.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-2' src='http://upic.me/i/yt/naturephoto1.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-3' src='http://upic.me/i/33/naturephoto2.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-4' src='http://upic.me/i/pt/naturephoto3.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-5' src='http://upic.me/i/hm/naturephoto4.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-6' src='http://upic.me/i/s9/naturephoto5.png' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-7' src='http://upic.me/i/yo/naturephoto6.png' width='940'/></a>
3.5 การใส่ Link ให้กับรูปภาพใน Slide
การใส่ Link ให้กับรูปภาพสามารถทำได้โดยใส่ URL ที่ต้องการลงไปใน Tag <a> เช่น
<a 'ใส่ Link ตรงนี้'><img alt='' class='slide' height='262' id='slide-img-1' src='http://upic.me/i/s4/naturephoto.png' width='940'/></a>
3.6 การใส่คำอธิบาย
การใส่คำอธิบายแต่ละภาพให้ใส่ในชุดโค้ด
{"id":"slide-img-1","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-2","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-3","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-4","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-5","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-6","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-7","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}
3.7 การเพิ่มหรือลบจำนวนภาพ
ค่าดั้งเดิมที่ใส่ไว้คือ 7 ภาพ คุณสามารถลบหรือเพิ่มจำนวนภาพโดยเพิ่มชุดโค้ดดังนี้
ตัวอย่างถ้าต้องการเพิ่มจากเดิม 7 ภาพให้เป็น 10 ภาพ ผมก็จะต้องเพิ่มโค้ดเข้าไปอีก 3 ชุดได้แก่
ค่าดั้งเดิมที่ใส่ไว้คือ 7 ภาพ คุณสามารถลบหรือเพิ่มจำนวนภาพโดยเพิ่มชุดโค้ดดังนี้
ตัวอย่างถ้าต้องการเพิ่มจากเดิม 7 ภาพให้เป็น 10 ภาพ ผมก็จะต้องเพิ่มโค้ดเข้าไปอีก 3 ชุดได้แก่
<a href=''><img alt='' class='slide' height='262' id='slide-img-8' src='ใส่ URL ภาพที่8' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-9' src='ใส่ URL ภาพที่9' width='940'/></a>
<a href=''><img alt='' class='slide' height='262' id='slide-img-10' src='ใส่ URL ภาพที่10' width='940'/></a>
และ
{"id":"slide-img-8","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-9","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}, {"id":"slide-img-10","client":"ใส่ Title","desc":"ใส่คำอธิบาย"}
โดยเพิ่มเข้าไปในโค้ดชุดเดิมในข้อ 3.3 ซึ่งจะได้โค้ดใหม่เป็น
<div id='HackublogSlider'> <div class='wrap1'> <div id='slide-holder'> <div id='slide-runner'> <a href=''><img alt='' class='slide' height='262' id='slide-img-1' src='http://upic.me/i/s4/naturephoto.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-2' src='http://upic.me/i/yt/naturephoto1.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-3' src='http://upic.me/i/33/naturephoto2.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-4' src='http://upic.me/i/pt/naturephoto3.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-5' src='http://upic.me/i/hm/naturephoto4.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-6' src='http://upic.me/i/s9/naturephoto5.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-7' src='http://upic.me/i/yo/naturephoto6.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-8' src='http://upic.me/i/hm/naturephoto4.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-9' src='http://upic.me/i/pt/naturephoto3.png' width='940'/></a> <a href=''><img alt='' class='slide' height='262' id='slide-img-10' src='http://upic.me/i/yt/naturephoto1.png' width='940'/></a> <div id='slide-controls'> <p class='text' id='slide-client'><strong>post: </strong><span/></p> <p class='text' id='slide-desc'/> <p id='slide-nav'/> </div> </div> </div> <div id='slide-controls'> <p class='text' id='slide-client'><strong>post: </strong><span/></p> <p class='text' id='slide-desc'/> <p id='slide-nav'/> </div> </div> </div> <script type='text/javascript'> if(!window.slider) var slider={}; slider.data=[ {"id":"slide-img-1","client":"nature beauty","desc":"nature beauty photography"}, {"id":"slide-img-2","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-3","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-4","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-5","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-6","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-7","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-8","client":"nature beauty","desc":"nature beauty photography"}, {"id":"slide-img-9","client":"nature beauty","desc":"add your description here"}, {"id":"slide-img-10","client":"nature beauty","desc":"add your description here"} ]; </script> </div></div><!--/HackublogSlider-->
แต่ง BLOG ให้สวยด้วยTemplatesที่โหลดจากอินเทอร์เน็ต
เว็บโหลด Templates
คลิก theme+blogger
วิธีโหลดแม่แบบธีม
1.
(1) เลือกสีที่ชอบ
(2) เลือกแบบแนวที่ชอบสามารถคลิกดูแม่แบบได้ก่อนดาวโหลดทำการดาวโหลดแม่แบบไว้ในตัวเครื่อง

2. ทำการแตกไฟล์ที่โหลดมาที่เซฟไว้ในเคื่อง
ทำการคลิกขวาที่ไฟล์ แล้วมาที่ Extract Here ตามรูปด้านล่างฃ


3. เสร็จแล้วเข้ามาที่หน้าแก้ไขเว็บบล็อกของเราตามรูป
แล้วไปที่แม่แบบตามรูปด้านล่าง

4.คลิกที่ สำรอง/กู้คืน

5. คลิกที่ดาวโหลดเทมเพลดแบบเต็ม
(เพื่อสำรองแม่แบบเดิมของเราไว้ในเครื่อง)

6.คลิกที่ choose file เพื่ออัพแม่แบบของเราที่แตกไฟล์ไว้ในขั้นตอนที่ 2

7.เข้าไปโฟนเดอร์ที่ไฟล์ที่เราทำการแตกไฟล์ไว้เรียบร้อยแล้ว
เลือกที่ไฟล์ที่มีรูปร่างลักษณะเหมือนรูปด้านล่างแล้วคลิก open

8.คลิกที่อัปโหลด

9.เสร็จแล้วคลิกที่ ดูบล็อกเพื่อดูหน้าเว็บบล็อกของเราในแม่แบบที่อัปลง

*** หมายเหตุแม่แบบของเราที่อัปใหม่จะมี
ลักษณะรูปแบบที่แตกต่างจากแม่แบบเดิม
สามารถทำการเลื่อนหรือปรับแต่งได้ใหม่ตามความชอบโดยเข้าไปที่ รูปแบบ
เมื่อเสร็จแล้วคลิกที่ บันทึกการจัดเรียง



ขั้นตอนการใช้งาน Google Earth
1. เข้าเว็บไซต์ http://earth.google.com/
เพื่อทำการดาวน์โหลดโปรแกรมใช้งานก่อน


2. คลิกเลือก Download และ
Google Earth ดังรูปตามลำดับ

3. ปรากฏหน้าจอดังรูปคลิกเลือก Download
Google Earth

4. รอสักครู่จะปรากฏหน้าจอดังรูป
ให้คลิกเม้าที่แถบที่ปรากฏด้านบนแล้วคลิก Download Files…

5. เมื่อปรากฏหน้าจอให้เลือก Save

6. เลือกตำแหน่งการบันทึกไฟล์
ในที่นี้ขอบันทึกไว้ที่หน้าจอ หรือ Desktop ดังรูป

7. รอการดาวน์โหลดโปรแกรม
ในที่นี้การดาวน์โหลดจะทำได้ช้าหรือเร็วนั้น ก็ขึ้นอยู่กับ
ความเร็วของระบบอินเทอร์เน็ตของเรานะครับ ในตัวอย่างจะใช้เวลาประมาณ 25 นาที
ในการดาวน์โหลดนะครับ รอจนกว่าจะเสร็จ

8. หลังจากที่ดาวน์โหลดเสร็จแล้วจะได้โปรแกรมที่ดาวน์โหลดมาตามที่เราสั่งบันทึกไว้ในที่นี้จะอยู่ที่หน้าจอ
หรือ Desktop ดังรูป ให้เริ่มต้นการติดตั้งโปรแกรมโดยการ
ดับเบิลคลิกที่ไอคอนไฟล์ GoogleEarthWin ดังรูป

9. เมื่อปรากฏหน้าจอเริ่มการติดตั้ง ให้เลือก Next


10. การติดตั้ง ให้เลือก Next


11. หน้าจอการยอมรับเงื่อนไขการใช้งาน เลือก I
accept…. แล้วคลิก Next ดังรูป



12. เลือกประเภทการติดตั้ง แล้วคลิก Next
ดังรูป



13. เริ่มการติดตั้ง คลิกเลือก Install ดังรูป


14. รอการติดตั้งจนปรากฏหน้าจอ ดังรูปคลิก Next



15. รอการติดตั้งจนเสร็จจะปรากฏหน้าจอ
ดังรูปคลิก Finish

16. เมื่อปรากฏคำถามการแสดงผล 3 มิติ ดังรูป
ให้เลือก OK

17. เมื่อปรากฏคำถามการแสดงผล 3 มิติการใช้ DirectX ดังรูป ให้เลือก YES

18. ปรากฏหน้าจอให้เริ่มต้นเข้าโปรแกรมใหม่อีกครั้ง
ให้เลือก Exit

19. ให้เริ่มเข้าโปรแกรม Google Earth ใหม่อีกครั้งดับเบิลคลิกที่ไอคอน Google Earth
บนหน้าจอ ดังรูป

20. รอการทำงานสักครู่จะปรากฏหน้าจอโปรแกรม Google
Earth การปรากฏภาพจะช้า
หรือเร็วขึ้นอยู่กับระบบความเร็วของอินเทอร์เน็ตครับ ดังรูป

21. การใช้งานเบื้องต้น สมมุติว่าเราต้องการดูแผนที่ของที่ไหน
เราก็พิมพ์ชื่อของสถานที่นั้นลงไปในช่อง ดังรูปแล้วกดปุ่ม Enter ที่คีย์บอร์ด 1 ครั้งถ้าพิมพ์ชื่อสถานที่ถูกต้องแผนที่ Google
Earth จะวิ่งไปหาสถานที่เราพิมพ์ไว้ ดังรูป
ผมสมมุติว่าจะดูแผนที่บริเวณจังหวัดเชียงรายครับ ก็พิมพ์คำว่า chiang rai Thailand
แล้วกด Enter

22. ภาพที่ปรากฏจะเป็นแผนที่ของจังหวัดเชียงราย
ครับ แล้วเราสามารถเลื่อนเมาส์ ซ้าย ขวา หรือเลื่อนปุ่มกลางของเมาส์เพื่อทำการย่อขยายภาพเข้าออกใกล้ไกล
ครับ
|

23. กรณีที่เราต้องการดูสถานที่สำคัญ ๆ ที่ทาง Google
ทำแผนที่ไว้เฉพาะเราก็สามารถดูแผนที่เพิ่มเติมใน Google
Earth ได้ครับ โดยไปที่เว็บไซต์ http://earth.google.com/sites/ แล้วคลิกเลือก Open File ตามสถานที่ที่ต้องการครับ

24. สมมุติว่าผมต้องการดูแผนที่ของ Grand
Canyon ผมก็ทำการคลิกที่เมนู Open File รอสักครู่โปรแกรม Google Earth ก็จะทำงานวิ่งไปที่แผนที่ของ
Grand Canyon โดยอัตโนมัติ การแสดงแผนที่จะช้าหรือเร็วขึ้นอยู่กับความเร็วของอินเทอร์เน็ตครับ

25. หลังจากที่ออกปิดกากบาทออกจากโปรแกรม Google
Earth แล้วเครื่องจะถามให้เราทำการบันทึกสถานที่ที่เราเลือกไว้หรือไม่
เพราะวันหลังจะง่ายต่อการค้นหาในที่นี้ให้ตอบ YES ครับเพื่อบันทึกไว้
จะได้กลับมาดูทีหลังได้สะดวกนะครับ

ทั้งหมดนี้ก็เป็นวิธีการใช้ Google Earth
แบบเบื้องต้นนะครับ ทุก ๆ ต้องลองศึกษาเพิ่มเติมดูนะครับเพราะว่า Google
Earth มีลูกเล่นอีกมากมายครับหวังว่าคงเป็นประโยชน์ต่อการศึกษา
ของทุก ๆ ท่านนะครับ